Tip of the Rear Funny Gif
7 minutes read
Tired of GIFs taking too long to load? Wondering how to reduce the size of GIF animations or resize them without losing quality? If you want to make sure your page loads fast for all your users across all the networks and want to show your animated GIFs, this post is for you.
In this article, we will take a close look at some of the options you have if you want to create great GIF animation and optimize its file size.
Here's a list of things you can do:
- Reduce the number of colors
- Resize your GIF
- Get creative with simple shapes
- Cover up your photos
- Use smooth gradients
- Reduce the number of frames
- Avoid useless animations
The internet loves GIFs, and that's a fact.
Despite being with us for over 31 years, animated GIFs are still one of the most popular image formats out there. Since then, many superior formats have been invented, but somehow we still love GIFs most because they link us to the first years of using the internet.

Remember this dancing banana? Still funny!

Why Animated GIFs Take So Much Space?
Now that we established why, 30 years later, we still use GIFs in our content marketing strategy, let's look at the technical side.
Do you ever wonder why sometimes, if you transform an MP4 to an animated GIF, the GIF will end up having a much bigger file size than its MP4 video source?
The difference can sometimes become huge, a 10-second video clip in MP4 format might be 2MB, but the same video in GIF format can take up more than 20MB.
First of all, an animated GIF stores each of its frames as individual GIF images that combined create the illusion of motion, so you actually have more images moving, just like in the early ages of cartoons.
GIFs use a lossless compression algorithm, so no information is lost by compressing the pixel data. The uncompressed pixel data is precisely the same as the original data.
When it comes to colors, GIFs only support 256, a lot less than the 16.7 million colors in a JPEG file, which is far too limited to represent real pictures.
That's why some of your animated GIFs may use more space than you expected, since combining a limited number of colors to get a certain realistic shade might mean using up more information.
Little Known Tips to Optimize Animated GIFs in Seconds
Let's find out how you can optimize animated GIFs to eliminate the page bloat resulting from using them.
With a few easy tips and tricks, your animated GIFs can look clean, fun, and creative without taking up so much space and slowing down your page.
At first, it might seem like there's a lot of boundaries and limitations to get the perfect animated GIF without using too many resources. However, these apparent limitations will, eventually, make you more creative. Don't worry; we've got you covered.
Creatopy's GIF maker is a tool where you and your team can collaborate to scale campaigns and stay on-brand. It's also the place where you can find tons of inspiration, including static and animated templates.
The great thing about our animated GIF templates is that they are already optimized so you don't have to worry about them taking up too many resources. After you select a size, you can click on any of them and start working in our editor.
Also, if possible, try embedding HTML5 images instead of animated GIFs. You can read more on GIF vs. HTML5 here.
You don't even need any coding skills to switch to HTML5. Just save the file in Creatopy and export it in the appropriate file type. You can also use the Sitecheker website audit tool to find critical errors on your website when resizing images.

1. Reduce the number of colors
To reduce the file size, just choose a palette of a few colors and stick to them. You'll get the best results if you only use 2-3 colors. Remember, bright and intense shades of color take up more space, so try using a few neutral colors and maybe a bright one.
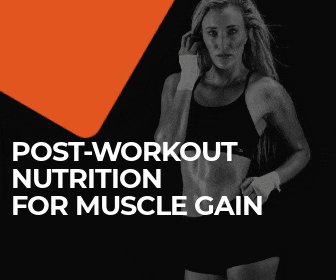
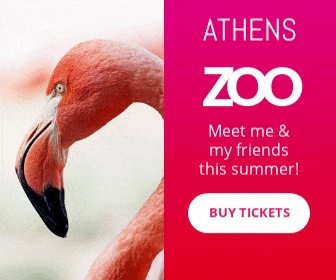
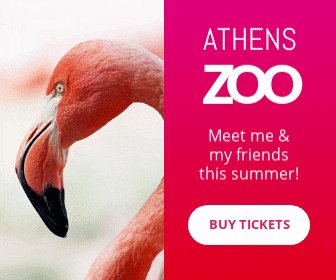
If this fits your branding, you can go for black and white and another additional color to highlight the CTA, like in this creative example.

Edit This Template
2. Resize your GIF
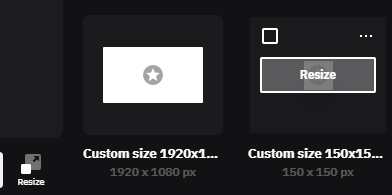
It's really easy to resize a GIF, especially on our platform. You can resize a GIF you already have on your computer or create it from scratch in Creatopy.
In the editor, you have the Resize button at the top left of the screen, so you can click it to choose the size or sizes you want to generate. There are tens of predefined sizes to select from, but you can also create your own if you don't find one that suits you.

After you resize your initial GIF, you can make further changes or download the file as-is.
3. Get creative with simple shapes
Whenever possible and appropriate, go for illustrations instead of photographs. You'll be surprised by how you can recreate the same impression with some simple colors and shapes.

Edit This Template
When it comes to shapes, you can add more dynamics by simply rotating them a few degrees.

Edit This Template
4. Cover up your photos
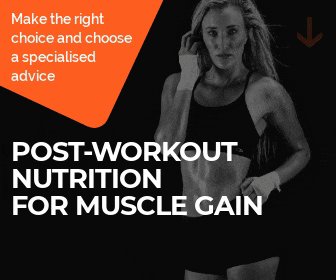
If you want to use a picture in your animated GIF without turning it into a huge file, you can add a simple overlay to reduce the number of colors in your image. Going for sepia shades or black and white is always a good idea when it comes to optimizing your image size. Also, the other elements you add to your animation will become more visible this way.

Edit This Template
If you need to show a realistic photo with all its true colors, try covering up most of the picture with a solid block of color without using any transitions; you'll still get enough of the picture to show the essential, but now the file size is reduced to almost a half of its original size.

Edit This Template
5. Use smooth gradients
If you want to use gradients, make sure you choose two similar colors. Avoid gradients between contrasting colors to shrink the file size.

Edit This Template
6. Reduce the number of frames
Since, as mentioned before, Animated GIFs actually combine static images frame by frame. You should consider reducing the number of frames up to the point where the animation still makes sense for the user. Sometimes, 2-3 frames might have the desired effect without slowing down the web page.
You should also avoid any unnecessary video effects like flashy animations, dithering, and interlacing.
7. Avoid useless animation
No need to animate all the elements to make a creative GIF! Just animate what you need and keep the rest of the elements static.
Sure, you could add more motion, but is that really necessary? When it comes to animations, sometimes less is more; adding a massive number of moving elements won't get more of your user's attention; they might actually overwhelm him and have the exact opposite effect, making him leave your website.

Edit This Template
After you finished creating your animated GIF, you can also use a GIF Compressor like GIF maker to optimize it.
See? It's easy to optimize an animated GIF if you know all the technical details on how to do it and why you should consider some types of content rather than others.

Tips for Using Animated GIFs in Content Marketing
Nowadays, the reason we use GIFs in our content marketing strategy is often technical—they are still the easiest way to add a moving image that loops and auto-plays to a web page, and they are supported by most browsers.
That's why we integrated the GIPHY Widget in our animated GIF maker tool, Creatopy, so you can be more creative with your designs.
You can find this new feature in the Elements section.
The animated GIF can be edited just like a video, which means you have the option to trim it, add build-in or build-out effects, enable/disable autoplay, or play it on a loop.

In the fast-moving world of the internet, you'll often need to display video content that becomes visible as soon as users open the article without asking them to click play.
"Simply pressing play on a video is one step too many
when timing is relevant…"Andy Orin, Editor at Lifehacker
The GIF format is used by 30% of all the websites, and it's no wonder, considering that it still is one of the most versatile and easy ways to add moving content to your site.
If you use animated GIFs in your email marketing strategy, it's even more important to be careful about the file size since, on mobile devices, large GIFs can consume data plans and load slower.
When sending marketing or transactional emails, we recommend limiting the email size to 10 MB maximum.
Adding animations to your email campaigns gives them an element of delight that can't be reproduced with static email designs.

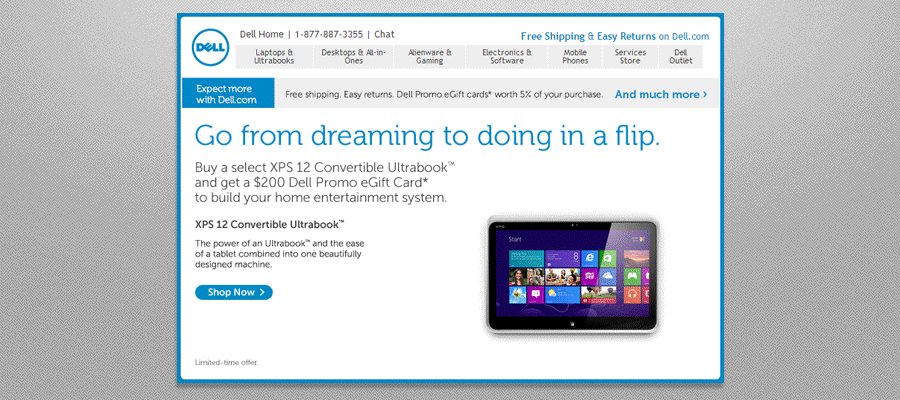
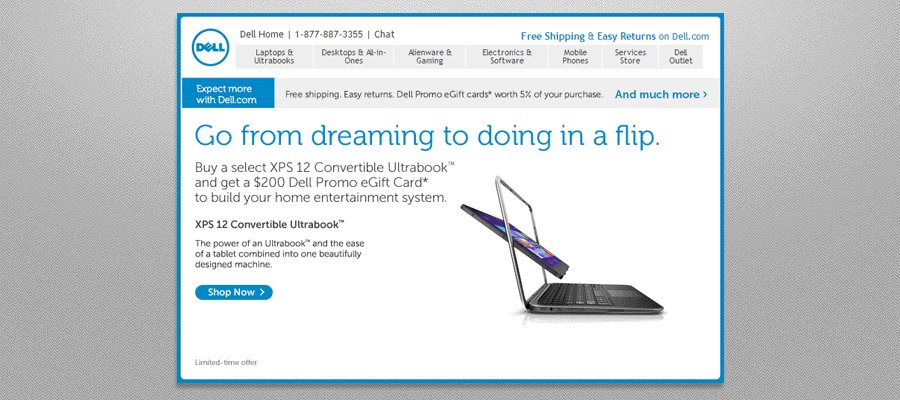
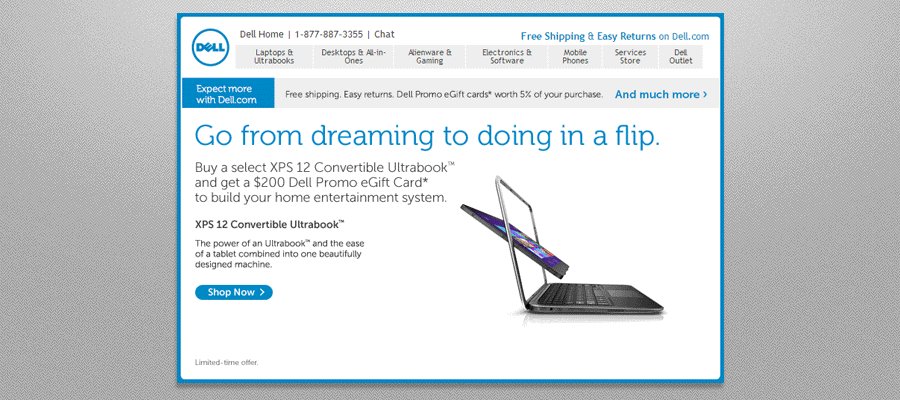
More reason to use them comes by analyzing data: a case study by Dell shows impressive results from their first GIF-centered email campaign: 6% increase in open rate, 42% increase in click rate, and an incredible 103% increase in conversion rate.

In conclusion, you might want to consider using animated GIFs in your email campaigns, but only after adequately optimizing the file size to avoid any risks.
Now that you know how to create animations that take up less space, go ahead and create your own amazing GIFs.

Source: https://www.creatopy.com/blog/resize-optimize-animated-gifs/
Belum ada Komentar untuk "Tip of the Rear Funny Gif"
Posting Komentar